Disgrifiad
Di Blocks is specially designed for new WordPress editor also knows as Gutenberg editor. It allows bloggers, professionals, or businesses to design their own creative blocks using Gutenberg Editor.
It allows you to add regular blocks with more advance controls. You can apply possible styles to any block like heading, paragraph, divider, Google map, icon etc. Di Blocks is very flexible to use and designed by Di Themes. The main aim of Di Blocks is to provide customization with ease. You can create a perfect WordPress web page using it. You don’t need any hectic coding knowledge to use this plugin. It’s just a one-click insertion.
Di Blocks plugin allows you to add animations, insert 440+ cool icons, and design the heading of your page in your own way. Di Blocks provide greater user control over the page-designing process.
Di Block plugin is a useful tool that has all these features and more for WordPress Gutenberg editor. So if you don’t want your content to get lost and if you’re looking for adding some cool animation tricks or visual effects to your content or blog, Di Blocks is best fit for you.
Another important aspect of this Gutenberg blocks is that it also provides spacing options to give proper padding and margin to your content. Therefore, Di Block plugin seems to be an integral addition to the overwhelming library of plugins in the WordPress library.
List of available Blocks
Heading Block
Heading is the most important part of any web page. It must look attractive to attain the impression of a visitor. Di Blocks helps you to customize the design of heading in a very attractive way. You can set the heading tag, colors, typography, spacing, border, animation and much more.
Icon Block
You can use 440+ cool icons, where you want without any hassle. Di Blocks plugin adds all the Font Awesome icons in managed icon category so you can find and add your favorite icon quickly. it also adds advance options to style the icon like icon name, size, rotate, colors, spacing, border, animation and more.
Paragraph Block
An effective paragraph is usually designed in a very appropriate way. It must look beautiful so readers can be engaged with it. Di Blocks typography feature helps you to design beautiful paragraphs. You can use different types of fonts, transform text to upper case, and set line spacing. Paragraph block also allows to use animation effects.
Google Map Block
We know how much your physical store matters to you. We consider this and give you space to embed Google map on your web page. Moreover, you can change its frame size, add padding and margin according to your design, and add animations.
Divider Block
Divider block is very useful, when we need to separate two blocks. Divider block provides styled horizontal line which divide your block contents. it also allows to display styled icon in the center, left and right. it also allows to display icon in the center, left or right of your divider.
Button Block
Display a button on the web page with advance style options. it also supports icon, so user can display font awesome icon before or after the button text.
More awesome blocks are coming soon….
Blocks
This plugin provides 7 blocks.
- Di Blocks - Awesome WordPress Blocks for Gutenberg Editor
- Heading
- Google Map
- Icon
- Paragraph
- Divider
- Button
Gosod
Traditional Installation
- Go to: Plugin > Add New menu.
- Here, search for ‘Di Blocks’
- Now click on ‘Install’ and then ‘Activate’
Manual Installation
- Download plugin zip file from : https://wordpress.org/plugins/di-blocks/
- Open Dashboard of your WordPress website.
- Open: Plugins > Add New > Upload Plugin > Browse… (select downloaded zip file) > Install Now
- Now simply activate plugin.
Cwestiynau Cyffredin
-
Where can i find blocks
-
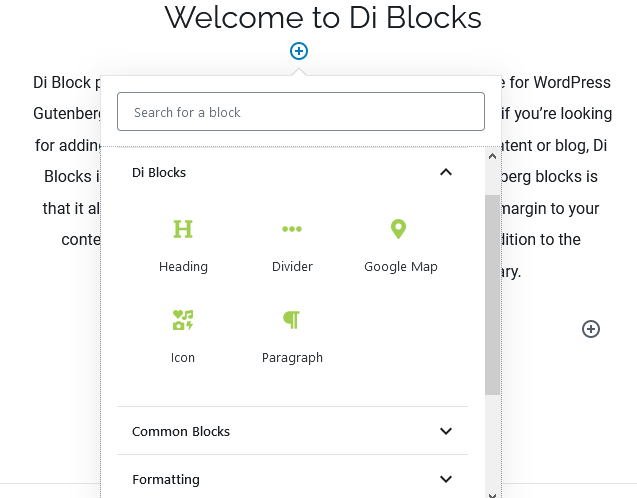
- Open edit screen of a page or post.
- Click on (+) add new block icon.
- Click on Di Blocks category.
- Click on needed block.
-
I need support
-
Please create support topic Here
Adolygiadau
Contributors & Developers
“Di Blocks – Awesome WordPress Blocks for Gutenberg Editor” is open source software. The following people have contributed to this plugin.
CyfranwyrTranslate “Di Blocks – Awesome WordPress Blocks for Gutenberg Editor” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Cofnod Newid
1.0.7
- Checking WP 5.6 compatibility
1.0.6
- Fix: 5.5 check and fixes
1.0.5
- New: Button block
- Fix: Divider block
1.0.4
- New: Divider block
1.0.3
- Added: Border to heading block
- New: Paragraph block
1.0.2
- Fixed: Class prefix
1.0.1
- Fixed: Enqueue styles instead direct tag
- Fixed: Readme file issues
1.0.0
- 14 June, 2020
- First Release